Eine Webseite ganz ohne Emailadresse ist heute kaum mehr möglich, da sie z.B. eine Pflichtangabe im Impressum ist. Webadmins tragen Emailadressen häufig direkt in den Quelltext der Seite ein. Das ist für Adressensammler ein gefundenes Fressen, da viele Crawler nichts anderes machen, als Webseiten nach Emailadressen zu durchsuchen, um diese an Spammer zu verkaufen. Jedoch gibt es mehrere Ansätze, sich davor zu schützen. Möglich wäre es, eine Bilddatei mit der Emailadresse zu verwenden oder die Emailadresse nicht in Linkform anzuzeigen.
"max at mustermann dot de"
Hierbei besteht die Gefahr, dass die Adresse falsch bzw. gar nicht vom Besucher interpretiert wird.
Eine weitere Alternative ist es, die Emailadresse mit Hilfe von JavaScript im Quelltext zu verstecken. Somit findet ein Crawler keine verwertbaren Informationen, einem Besucher hingegen wird die Emailadresse ordentlich dargestellt, sofern JavaScript nicht im Browser deaktiviert wurde. Deshalb bietet sich bei dieser Lösung an, einen Hinweistext zu platzieren, dass JavaScript benötigt wird, um Emailadressen ordentlich darzustellen. Folgender Codeausschnitt ist für die Zusammensetzung einer Emailadresse erforderlich. Die Variablen „username“, „hostname“ und „tld“ müssen an die eigenen Daten angepasst werden.
<script language="JavaScript">
var user = "max";
var host = "mustermann";
var tld = ".de"
var linktext = user + "@" + host + tld ;
document.write("<a href='" + "mail" + "to" + ":" + user + "@" + host + tld + "'>" + linktext + "</a>");
</script>
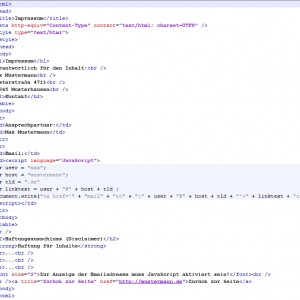
In den html Quelltext einer Webseite eingebettet, kann es wie im folgendem Beispiel aussehen.
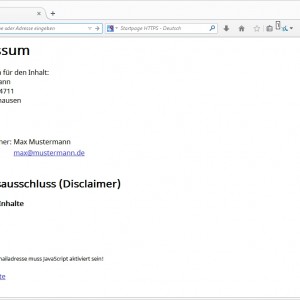
Im Browser sieht das Beispiel dann so aus.
Mit dieser doch relativ einfachen Lösung lässt sich automatisierter Adressklau auf Webseiten verhindern.